<script type="text/javascript" charset="UTF-8" src="cordova.js"></script>
<script type="text/javascript" charset="UTF-8">
function onLoad() {
document.addEventListener("deviceready", onDeviceReady, false);
}
function onDeviceReady() {
var myp = document.getElementById('props');
myp.innerHTML = 'Device Name: ' + device.name + '<br />' +
'Device PhoneGap: ' + device.phonegap + '<br />' +
'Device Platform: ' + device.platform + '<br />' +
'Device UUID: ' + device.uuid + '<br />' +
'Device Version: ' + device.version + '<br />'
}
</script>
</head>
<body onload="onLoad()">
<p id="props"> Loading device properties...</p>
</body>
JavaScript获取手机设备的信息方法
字号+ 来源:www.seoalphas.com 2018-06-11 15:51 浏览量:1858
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章-
js操作radio单选框改变事件 点击radio执行相应操作
浏览次数:15189
-
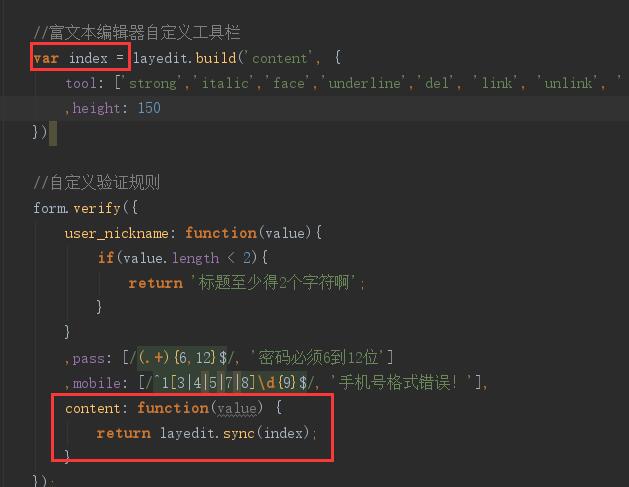
关于layui富文本编辑器同步编辑器内容到textarea layedit.sync(index)
浏览次数:12793
-
JavaScript中对url进行编码:urlencode编码
浏览次数:11408
-
js清除两个数组相同数据(js两个数组对比 去除相同项得到新数组)
浏览次数:6841
 网友点评
网友点评广告位展示
 精彩导读
精彩导读广告位展示
 热门资讯
热门资讯 联系博主
联系博主
微信二维码