-
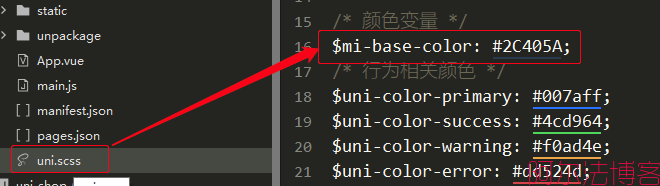
uni-app颜色变量的定义与使用$mi-base-color: #2C405A;
在使用uni-app开发项目时,我们经常把项目UI的基础色调值定义为一个颜色变量,因为这个值很大可能性的会经常用到,以后再用到时直接使用这个颜色变量即可。注意,这里有重要的一点:style标签属性必须是lang="scss",也就...
2020-08-13 08:09 -
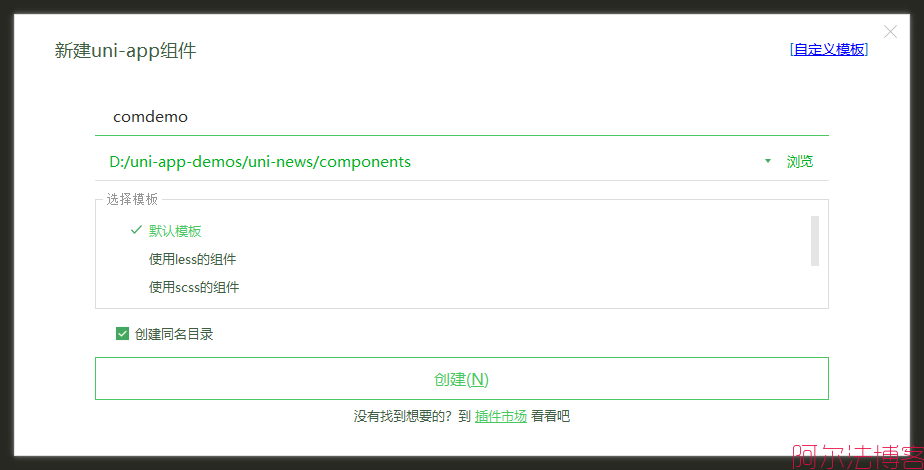
uni-app自定义组件
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。 首先先记录下这种传统vue形式构建组件的用法,因为在日常使用中,我们往往要引用一些自定义组件功能,而这些自定义组件未必一定是按照uni-app的组件结构设置的。...
2020-07-29 07:48 -
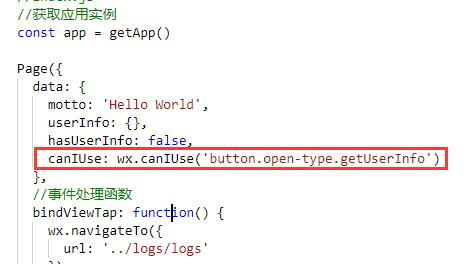
uni-app开发:ifdef判断平台
uni-app编写一套代码可以运行到各家的小程序、H5、APP,虽然uni-app抹平了各平台的大多数语法差异,但是差异还是存在的,在进行一些特殊操作的时候,个别代码不通用,这就需要判断平台后有针对性的运行。...
2020-07-29 07:11
广告位展示
 排行榜
排行榜广告位展示
 小编推荐
小编推荐 联系博主
联系博主
微信二维码