微信小程序获取定位时预览报错,真机调试和开发者工具中正常的问题
作者:Alpha时间:2020-08-13 阅读数:9205 +人阅读
微信小程序在获取用户位置时,首先会有弹窗提示,是否允许获取位置信息,只有授权允许后才能获取。
对于开发者而言,微信小程序获取位置数据时,需要在app.json中配置permission字段:
“permission”: {
“scope.userLocation”: {
“desc”:“你的位置信息将用于小程序位置接口的效果展示”
}
}
在上述两个地方配置完成后,如果你的程序在开发者工具中能够正常获取的位置信息,而且进行真机调试的时候也没问题;
但是;
在预览的时候却是失败的。
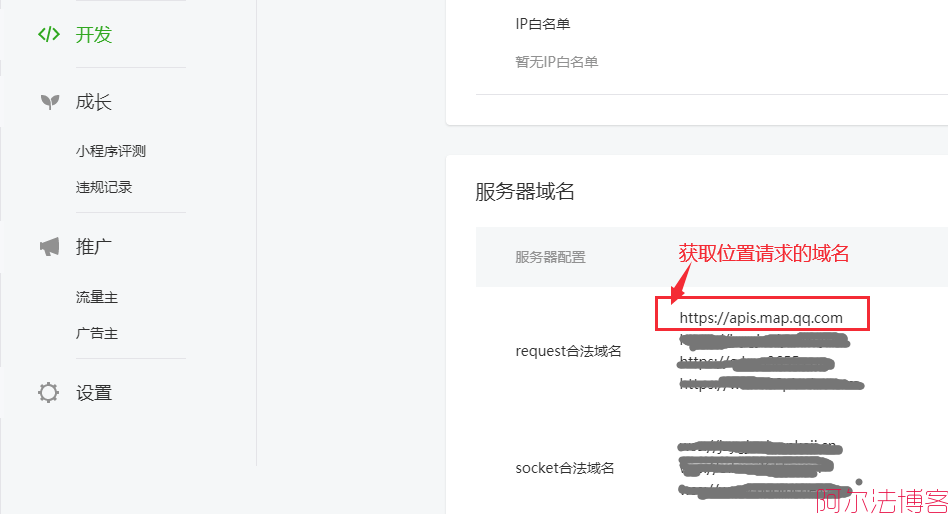
这是因为,获取位置信息是一个request请求数据,我这里使用的是腾讯自家的api接口,url: 'https://apis.map.qq.com/ws/geocoder/v1/',;当我们预览的时候,是要进行域名验证的。
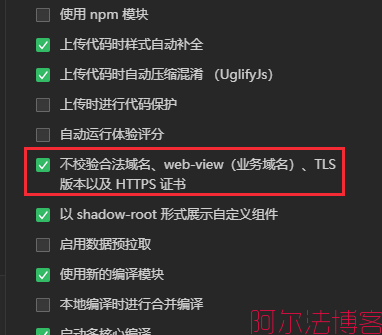
之所以开发者工具和真机调试没问题,那是因为我们设置了不进行域名校验:

但是;;;
预览状态是和正式上线一样的要求,就是必须进行域名校验,不管你开发者工具中是否设置了不校验合法域名。
那处理的方法就很简单了,登陆微信平台,设置合法域名即可:

本站部分内容或图片来自互联网,如果侵犯了你的权益请来信告知我们删除。邮箱:595397166@qq.com
上一篇:小程序登录流程分析及实例代码分享
下一篇:没有了








