
*safe-area-inset- **由四个定义了视口边缘内矩形的 top, right, bottom 和 left 的环境变量组成,这样可以安全地放入内容,而不会有被非矩形的显示切断的风险。对于矩形视口,例如普通的笔记本电脑显示器,其值等于零。对于非矩形显示器(如圆形表盘,iPhoneX 屏幕),在用户代理设置的四个值形成的矩形内,所有内容均可见。

CSS的calc()函数允许您在指定CSS属性值时执行计算。可以在<length>、<frequency>、<angle>、<time>、<percentage>、<number>或<integer>值中使用它。calc()函数接受一个表达式作为参数,表达式的结果将用作CSS属性的值。


HTML 手机自适应是一种能够在不同设备上展示良好的网页排版方式,让我们的网页随着不同设备屏幕的大小而自动适应展示。下面我们来介绍一下 HTML 手机自适应的常用代码。 首先,我们需要设置网页的 viewport,这样才能告诉浏览器如何正确解析页面。以下是一段常见的 viewport 设置代码:

在我们自己设计网页的时候,为了好看美观,颜色可谓是最让人头疼的一部分。尤其是在配色上又找不到一些好看的网站。今天我就来记录一些好看的渐变式背景,和一些常用的颜色网站。

css三角形样式,虽然用到的地方不多,但是用到了不会的话,只能使用图片进行替代了,显得很不优雅

:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。n 可以是数字、关键词或公式。如果我们想单独给某一行添加特殊的样式代码,在不使用nth-child的情况下,通常会给那一行一个类标签:<li class="tag"></li>,然后再对tag进行定义样式。

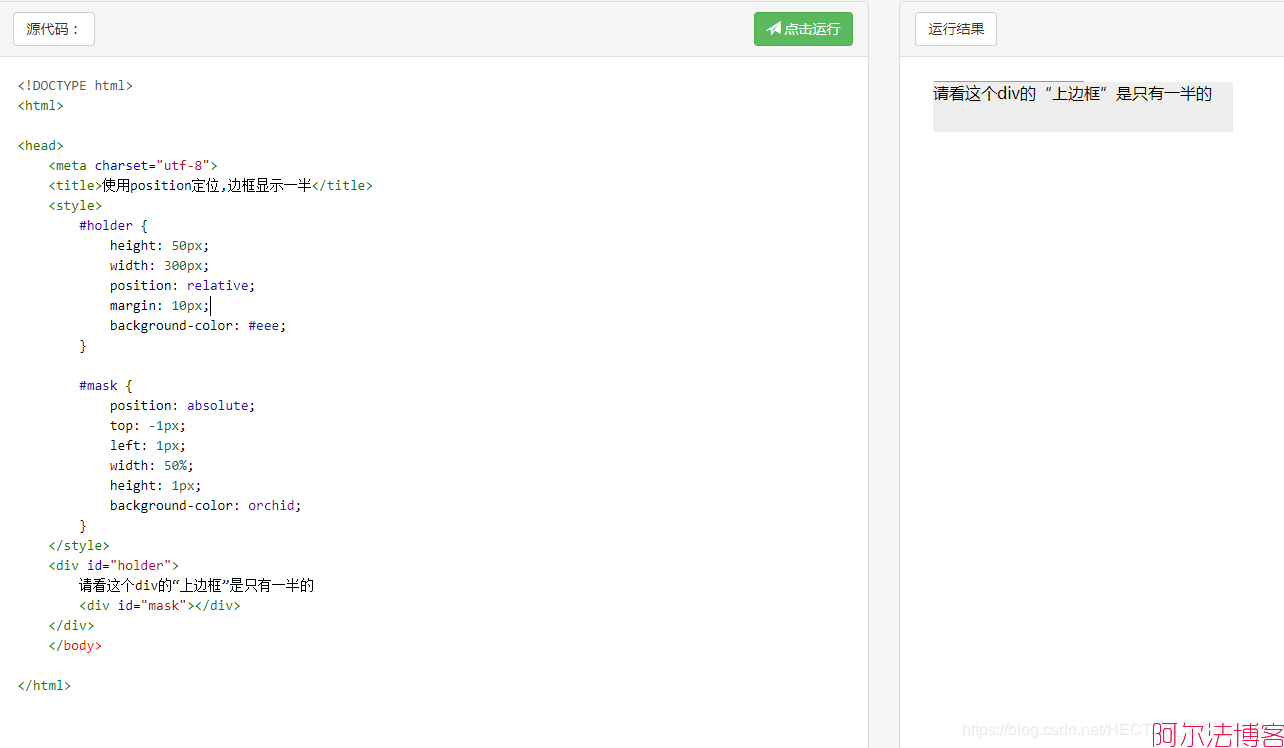
1.使用伪类,让Border边框显示一半 2.使用绝对定位,增加边框盒子;.使用伪类,让Border边框显示一半

css文字超出隐藏,显示点儿:overflow:hidden; white-space:nowrap; text-overflow: ellipsis;

CheckBox默认样式选中状态在数据较多的情况下不太显眼,需要调整其颜色,一眼就能发现的那种

<input name="user" type="text" placeholder="联系人"> 如上,input的placeholder属性我们无需修改,但是如果恰巧我们设置的背景色和placeholder默认颜色一样的话,尴尬的事情就发生了,很小的一个问题会耽误我们不少时间查找什么原因造成的。

PC端按屏幕宽度大小排序(主流的用红色标明)用min-width时,小的放上面大的在下面,同理如果是用max-width那么就是大的在上面,小的在下面