
dedecms织梦文章列表标签arclist循环中,判断如果是第一个li,则添加固定的css,否则不加。这种情景往往出现在内容列表第一项需要有特殊样式,而后几项数据则是其他样式的情况。这里只需在标签中运行PHP做一个判断即可。


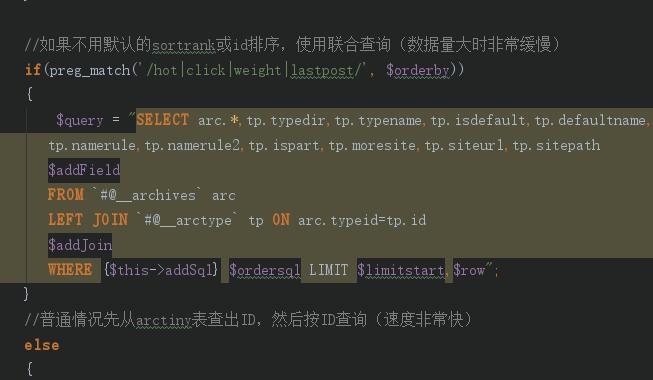
织梦列表页文章排序功能应用场景比较多,如果只是按推荐排序的话,并不一定能够满足需求,如果能按照指定的权重大小进行排序,将重要的产品优先排列,则是一种比较实用的方式。实现这个功能,需要修改织梦系统的系统文件。


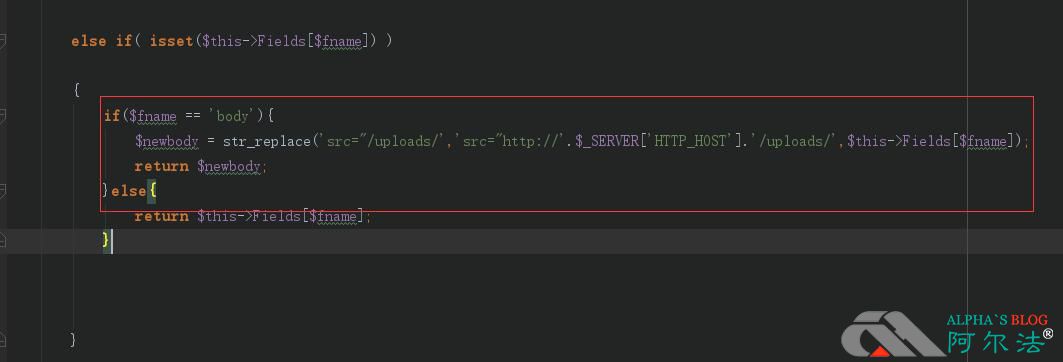
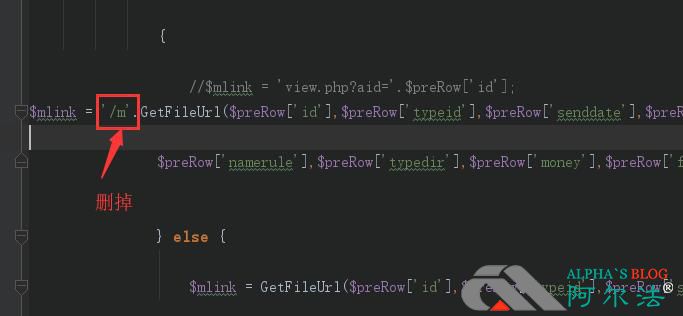
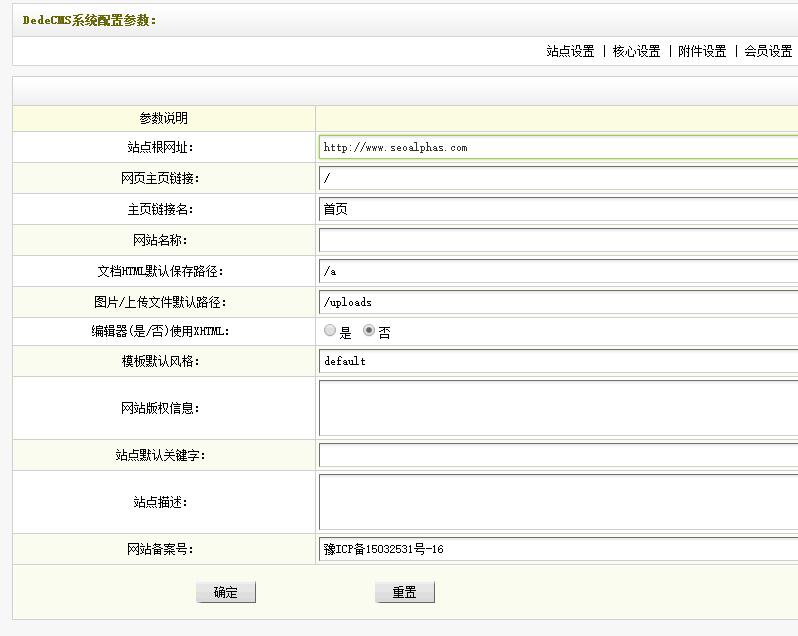
同样是织梦手机端模板问题,织梦默认是将手机端作为二级栏目的形式,即:http://www.seoalphas.com/m 就是手机端的网址;但是我们很多情况下想要的手机端url是二级域名的形式,如:http://m.seoalphas.com/ 。二级栏目的形式生成的文章页图片路径没有问题,图片会正常显示,但是如果是二级域名的情况,手机端同样调用的是和pc端同样的数据,图片显示就会异常,这是因为数据库中出入的图片路径是相对的,如:‘/uploads/.......jpg’形式,正确的路径应该是‘http://www.seoalphas.com/uploads/.......jpg’,现在却变成了‘http://m.seoalphas.com/uploads/.......jpg’,导致图片显示错误。

织梦手机端模板标签{dede:prenext get='pre'/}{dede:prenext get='next'/}修改。 该种情况是在修改了网站后台,增加生成手机端功能情况下,

造成这种问题的原因是PHP5.4后 htmlspecialchars函数的编码参数的默认值改为UTF-8,导致GBK的中文站使用这个参数会为空。因此强制让它使用GB2312编码。


织梦pc站和手机站共用一个后台,即使用同一个数据库,手机端绑定二级域名会出现文章页图片不显示问题,原图片访问路径为pc端域名访问的相对路径,手机端无法访问,这里给出两个解决方法

文章列表页使用list标签调用内容分页数据,在后台方便操作管理的就是weight属性了,通过设置weight属性值大小来排序!

arclist 标签支持weight排序,这里指的是dede:arclist 标签。支持weight排序的方法其实很简单。截止到当前,2012.11.1号,dedecms5.7针对weight排序是有bug的。

这是给一个朋友做模板的时候,用到的一个小小的技巧,今天正好用上了,以前看到有人问过不知道解决没有,今天整理了一下,本想保存在自己的电脑里,后来一想,不如咱们一起共享一下,也是对织梦的感恩,有好东西就来分享。